效率提升
本期推荐几个效率提升工具,包括编码、多项目管理、debug方向的。
coding
Tabnine
项目地址: https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
这是个 AI 辅助插件,会根据你的 coding 去提示,根据提示,使用tab键补全,真香。

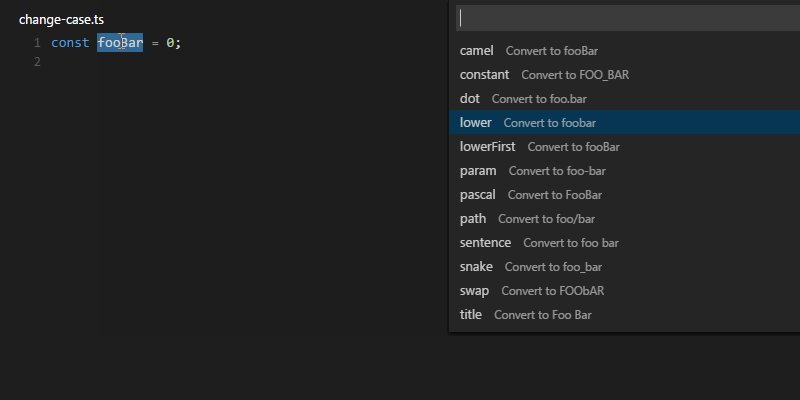
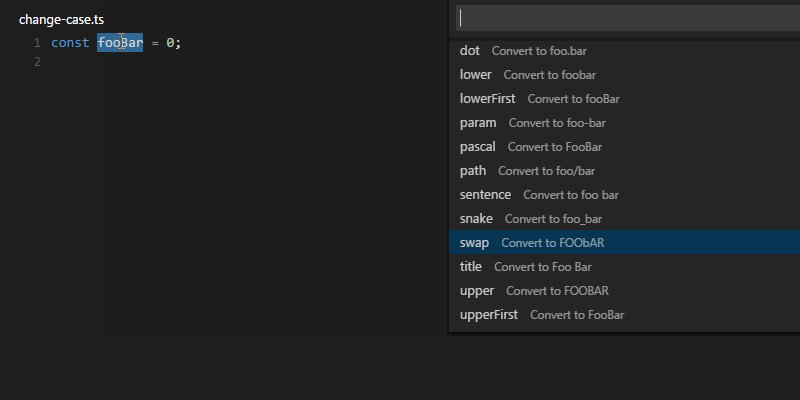
change-case
项目地址: https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case
命名是个头疼的问题,change-case可以快速切换命名格式,比如驼峰、大小写切换、常量等。

debug
Code Runner
项目地址: https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
这是小欧近期学习C++时发现的,可运行多种语言的代码片段,如 C, C++, Java, JavaScript, PHP, Python,, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH,, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart……
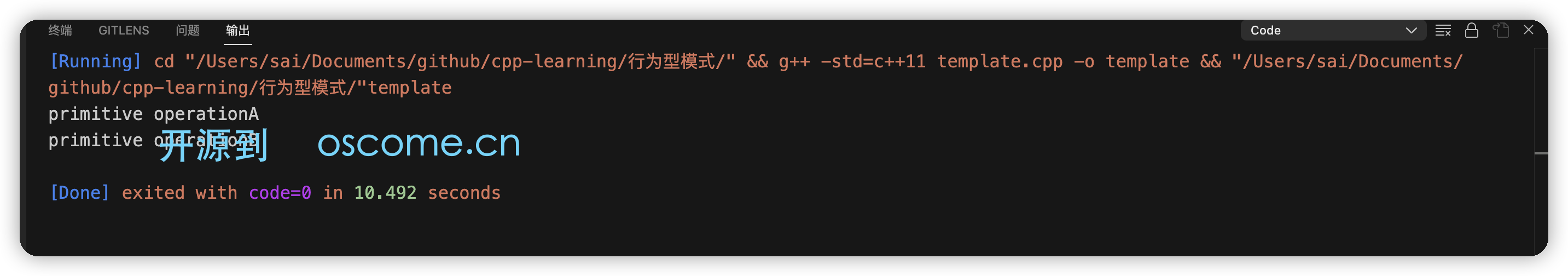
使用方法非常简单,光标在需要 debug 的文件中,然后 control+option+N,就可以 run code 啦!效果如图:(PS:你也可以自行定义命令。没错, –std=c++11 就是小欧自定义的)

多项目管理
Project Manager
项目地址: https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
不知道大家在实际工作中,是否像小欧一样需要在多个项目间反复横跳。如果是这样,并觉得 VSCode 的下方历史项目操作起来略显繁琐,那么 project manager 绝对值得一试。
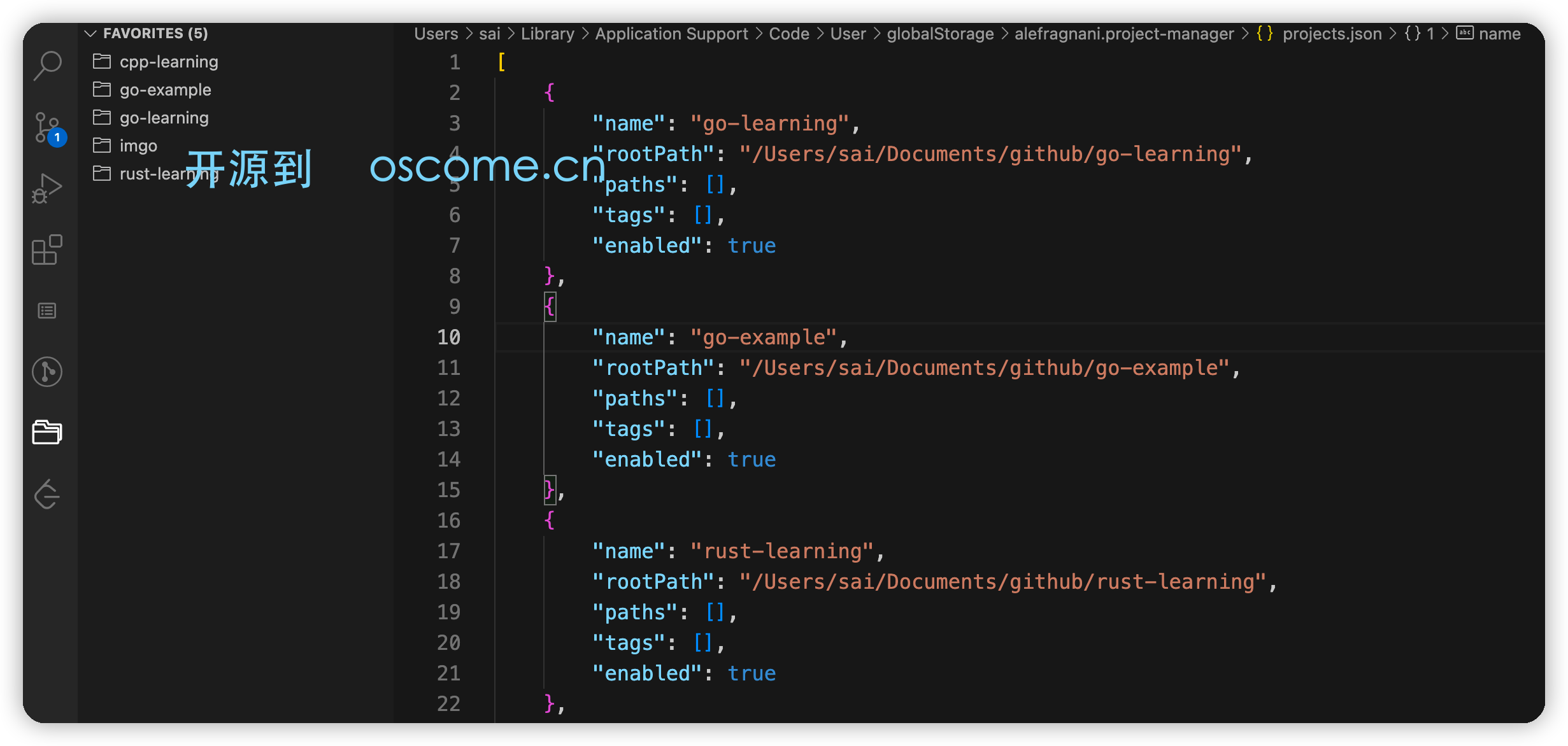
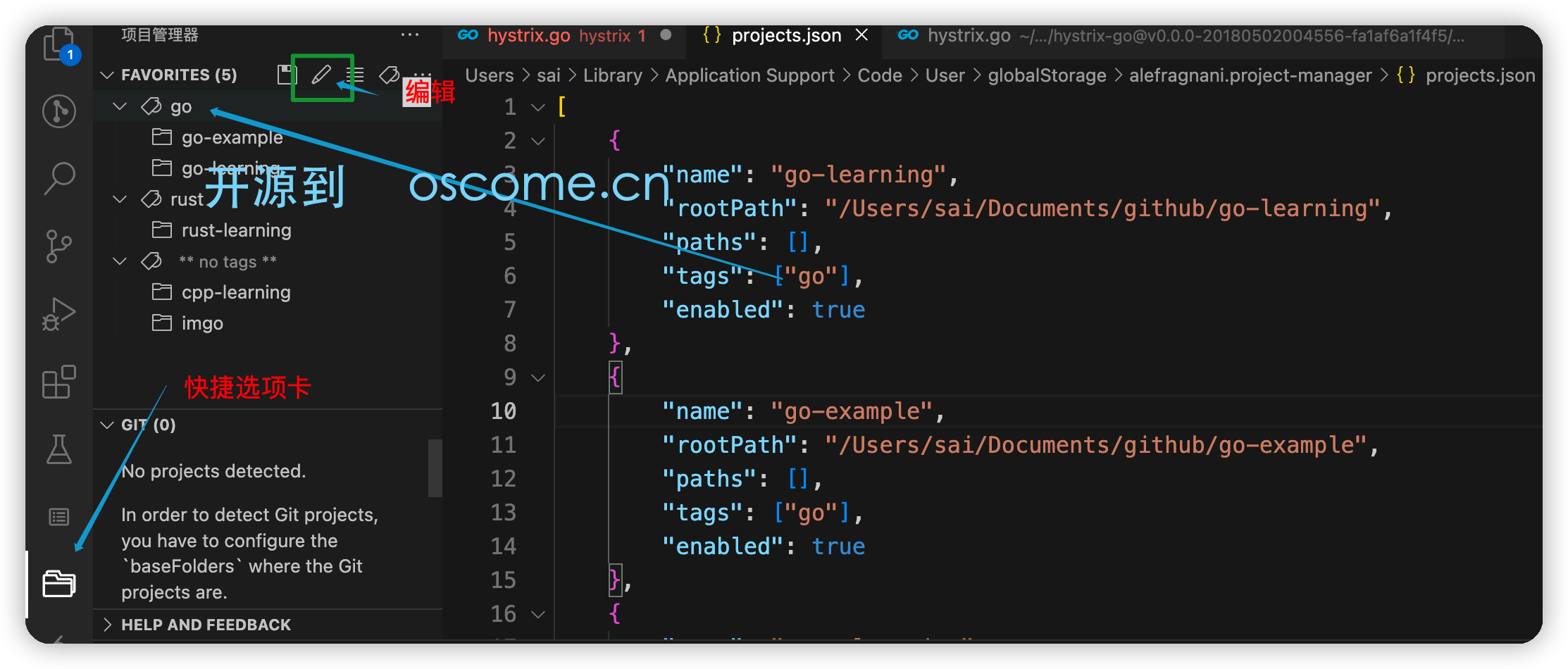
安装完成后,左侧会有快捷选项卡,方便!!!可以点击上方修改图标自行配置,比如我的:
[
{
"name": "go-learning",
"rootPath": "/Users/sai/Documents/github/go-learning",
"paths": [],
"tags": [],
"enabled": true
},
{
"name": "go-example",
"rootPath": "/Users/sai/Documents/github/go-example",
"paths": [],
"tags": [],
"enabled": true
},
{
"name": "rust-learning",
"rootPath": "/Users/sai/Documents/github/rust-learning",
"paths": [],
"tags": [],
"enabled": true
},
{
"name": "cpp-learning",
"rootPath": "/Users/sai/Documents/github/cpp-learning",
"paths": [],
"tags": [],
"enabled": true
},
{
"name": "imgo",
"rootPath": "/Users/sai/Documents/github/imgo",
"paths": [],
"tags": [],
"enabled": true
}
]

不仅如此,你还可以设置tag,项目太多时方便不同标记查看。

Project Dashboard
项目地址: https://marketplace.visualstudio.com/items?itemName=kruemelkatze.vscode-dashboard
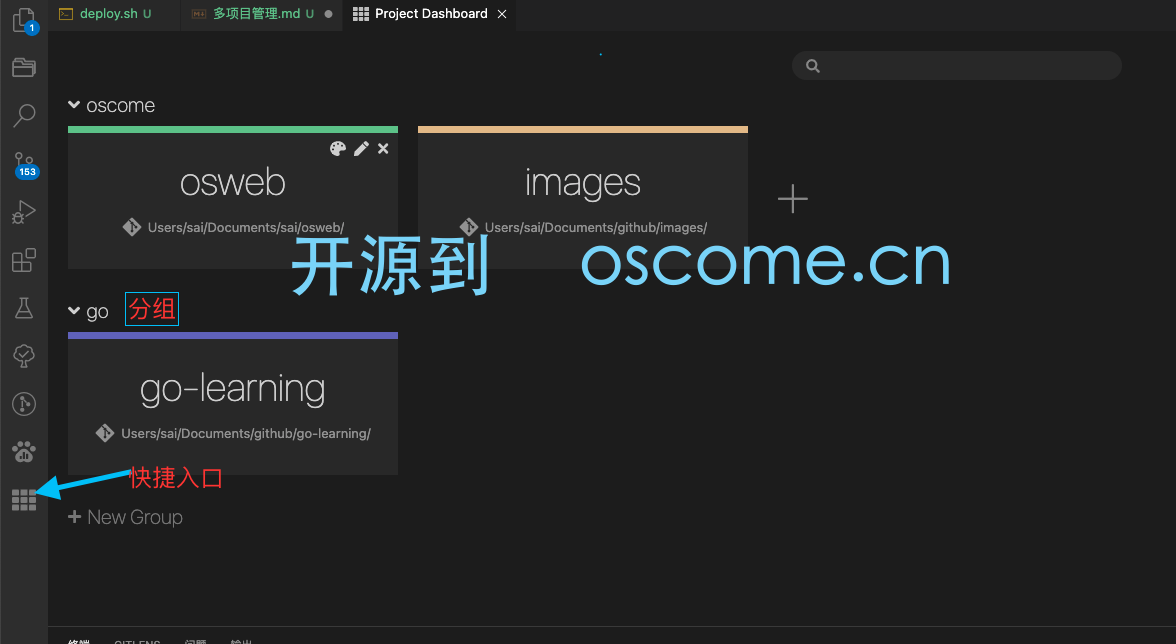
这也是个多项目管理的软件,可以设置不同的group,不同的颜色,还可以拖动项目更换group。操作简单,就不细说,效果如图:

标记
“冰冻三尺,非一日之寒”。很多时候,coding 是不能一蹴而就的,当你没有完成时,不妨使用下面的扩展来标记,防止遗忘。
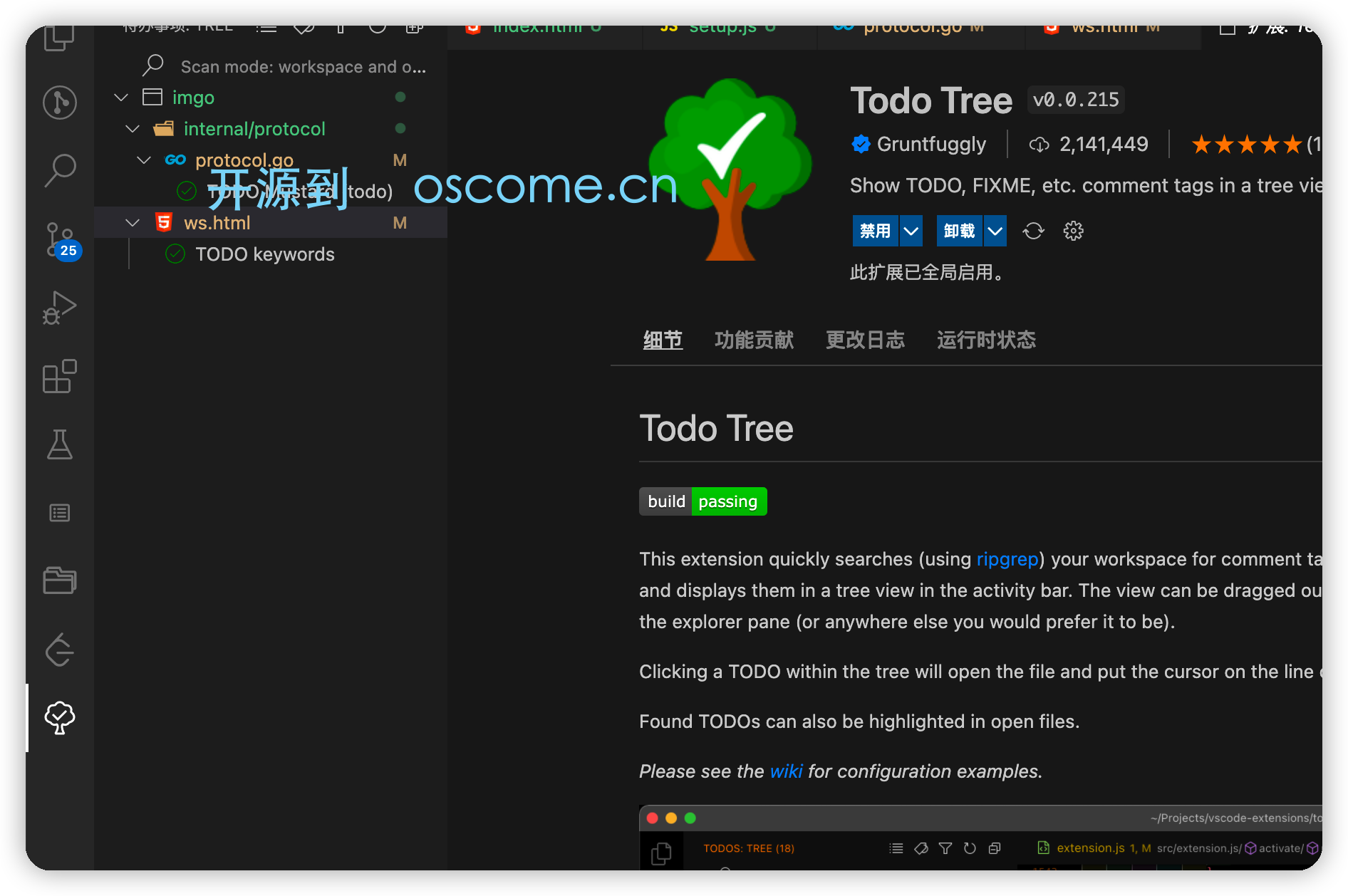
TODO Tree
项目地址: https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
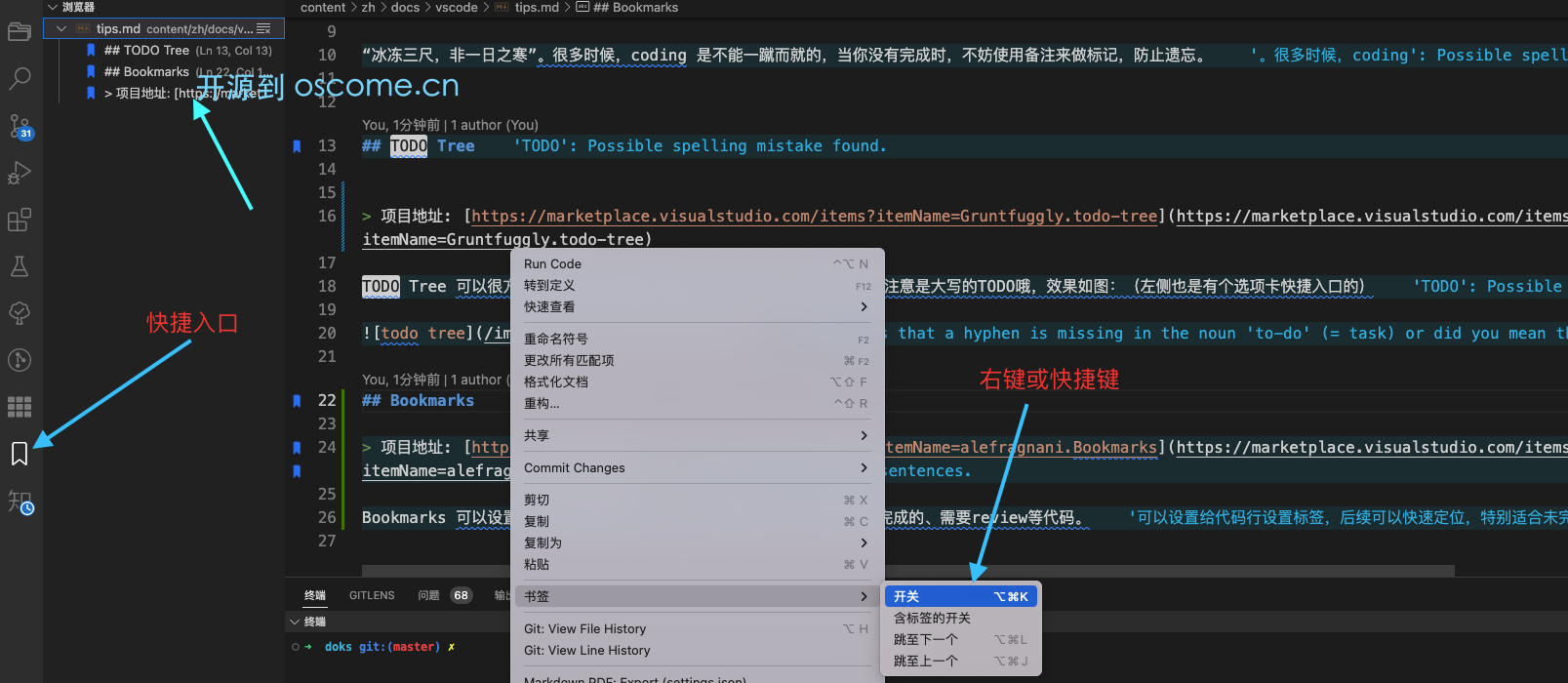
TODO Tree 可以很方便地显示当前项目中所有的TODO所在的文件及位置,注意是大写的TODO哦,效果如图:(左侧也是有个选项卡快捷入口的)

Bookmarks
项目地址: https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
Bookmarks 可以设置给代码行设置标签,后续可以快速定位,适合未完成的、需要review 的 代码。

关注和赞赏都是对小欧莫大的支持! 🤝 🤝 🤝
